You Can Make a Website Today!
We are dedicated to providing New Zealanders with the country's easiest website maker! We're also keeping things local with NZ websites hosted on our super fast NZ-based servers, providing NZ based phone and email support and being completely owned and operated in NZ too!
NZ businesses choose to make a website with us, because we also offer:
- an easy to use drag and drop web page builder
- pre-designed website templates
- ability to easily change colours and fonts
- fast and simple image uploading
- exceptional built in SEO tools
- no hidden extra fees - POS, bulk email, shopping cart, freight system and Xero integration and a range of payment gateway options!
Whether you want to make a website to sell your handmade products or promote your real estate listings, you'll never find a better NZ hosted, owned and operated website platform!
You Can Make a Website in Hours - Not Days!
It's never been easier to make a website! Our free website builder makes building your own website a breeze, in just five steps!
How to Make a Website in 5 Steps
Step 1. Sign Up for a Free 30 Day Trial
- Clicking upon the Make a Website button
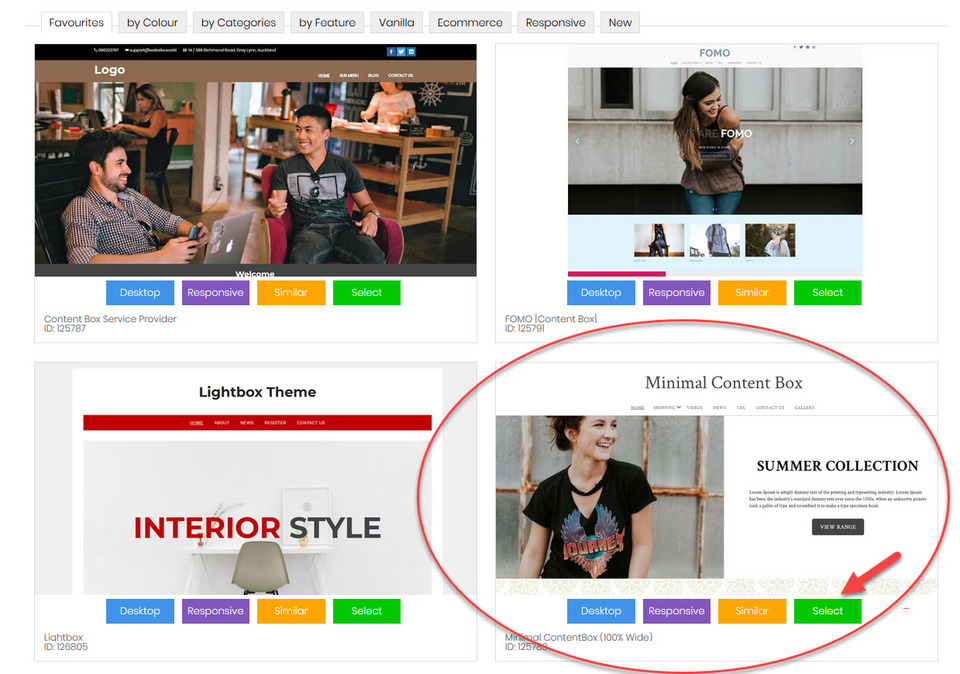
- Choose a web design template to start with (you can change this later). In this demonstration, we've chosen the website template Minimal ContentBox (100% Wide).
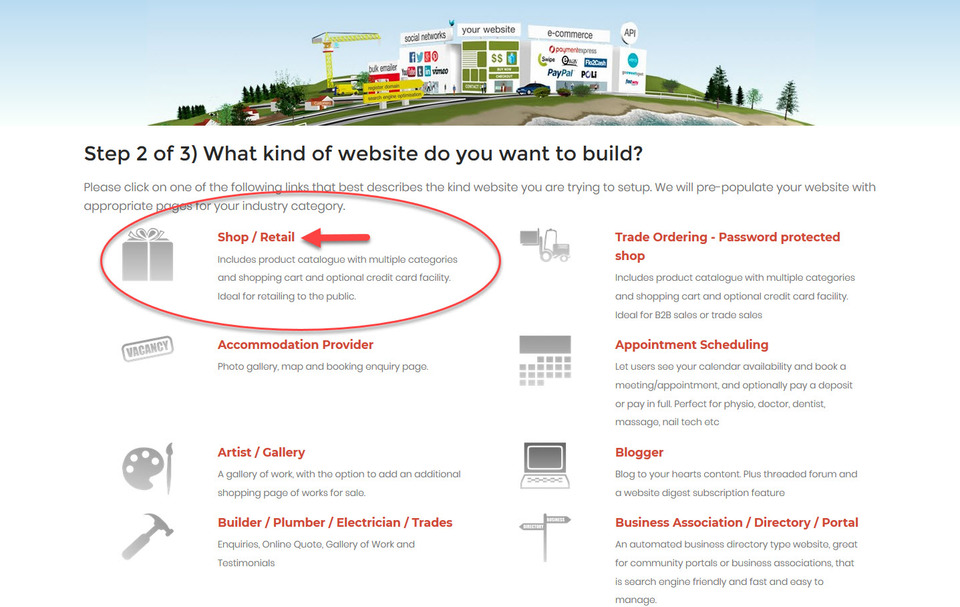
- Pick which type of website you want to build; online store, accomodation provider or blogger. Your site will be pre-populated with pages which would suit your industry. In this example, we are choosing the Shop/Retail eCommerce option which includes a built in shopping cart.

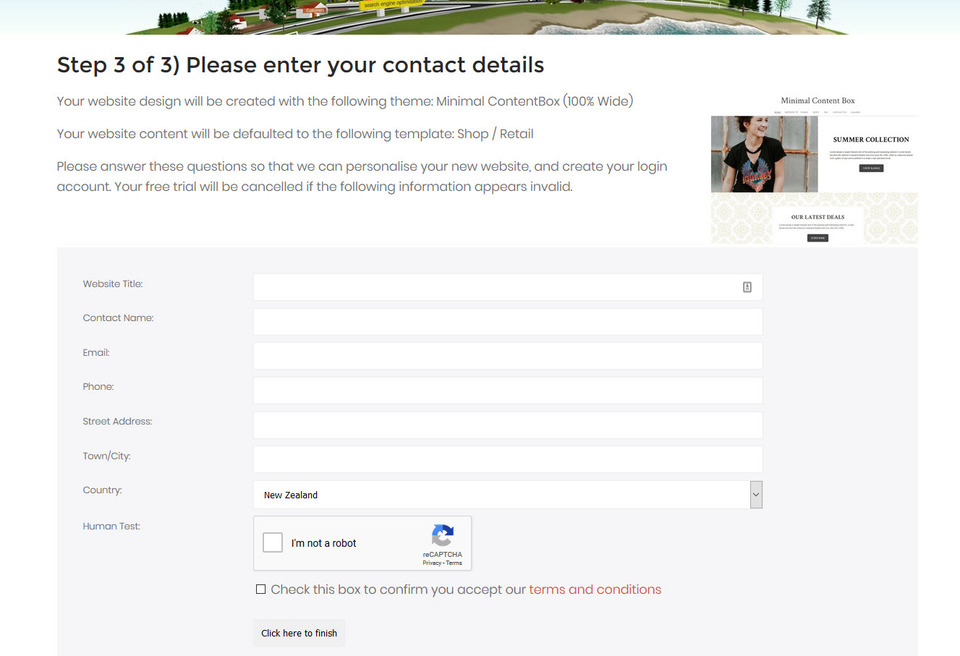
- Enter in your website name and contact details to start your free website trial.

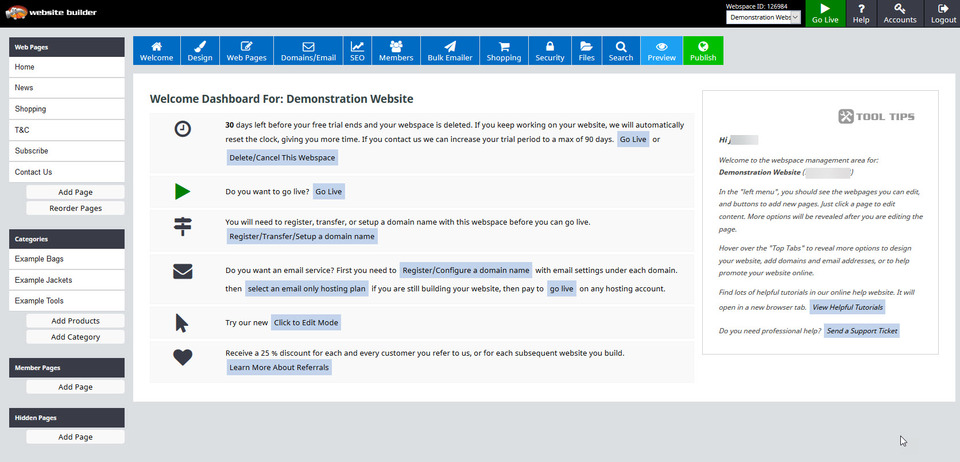
You will be sent an email which asks you to confirm your email address, and also contains information on how to login to your website, along with a temporary password. When you login, you'll see the Welcome Dashboard; your website's powerhouse.

Step 2. Add, Remove Or Rename Pages On Your Website
It's easy to add or/and remove or rename these pages within your website.
- Adding New Pages
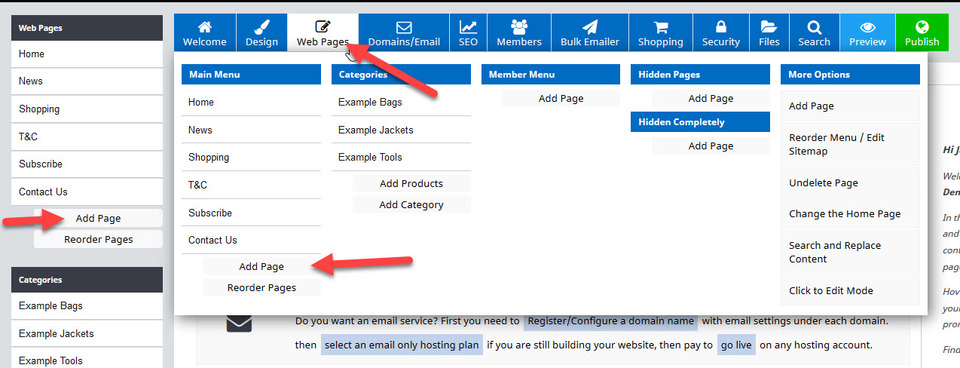
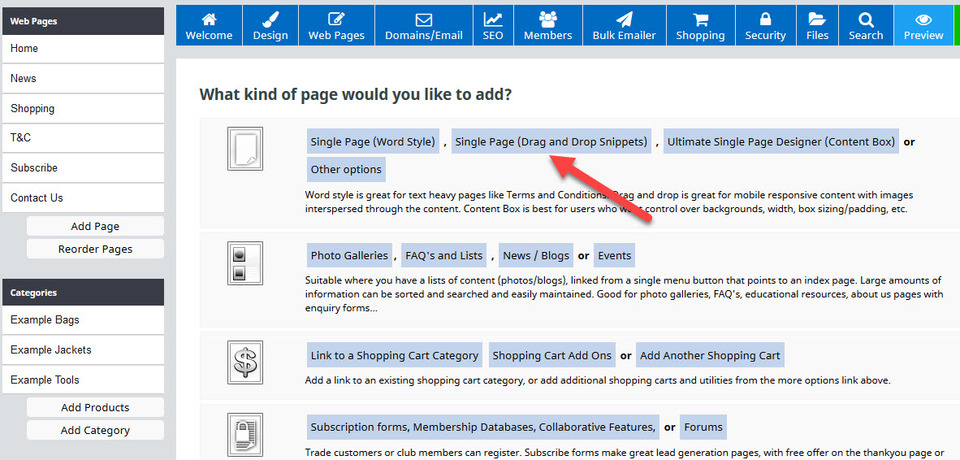
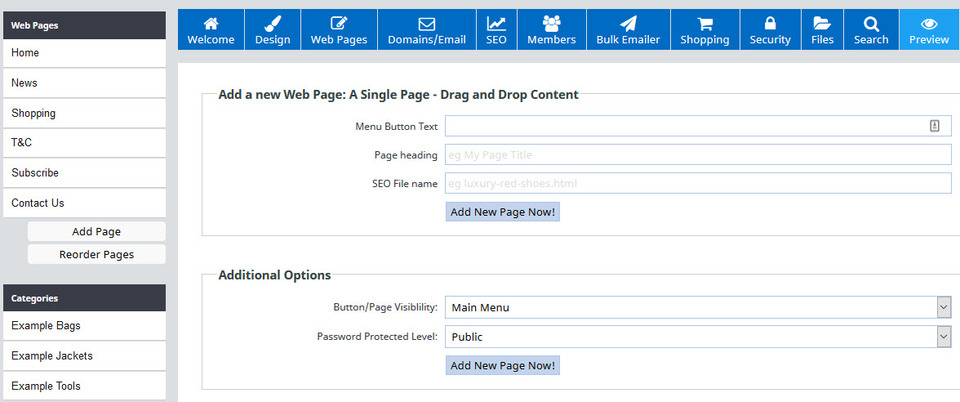
Click the Add Page button which can be found on the left hand side of the Welcome Dashboard, or by clicking on the Web Pages button and selecting Add Page.



You'll then be directed to your new page. It will also be automatically added to your menu display on the left hand side of your screen, plus your menu bar on your website.

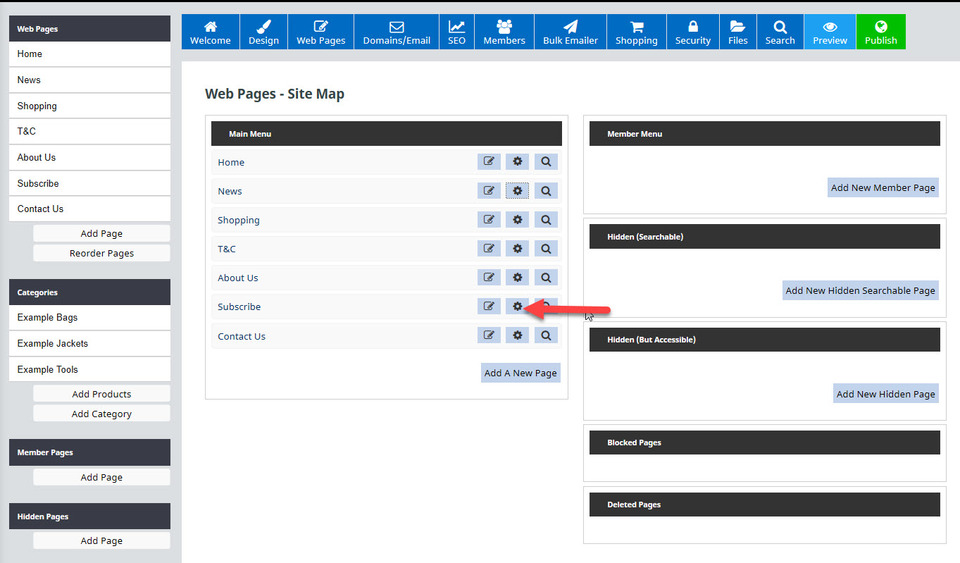
This will then open up a screen giving you options for this page. Choose the Delete This Page button option. A warning message will pop up. Click on the Delete Page Now button, then close that screen by clicking on the X in the corner.
To save the changes you have made so far on your website, please click on the green Publish button, which just saves your work and doesn't make your site live.
Step 3 - Add Content to Your Website
There are two types of content you can add to your website: text and graphics/photos.
- Add Page Titles, Sub Headings & Paragraph Text to a Page
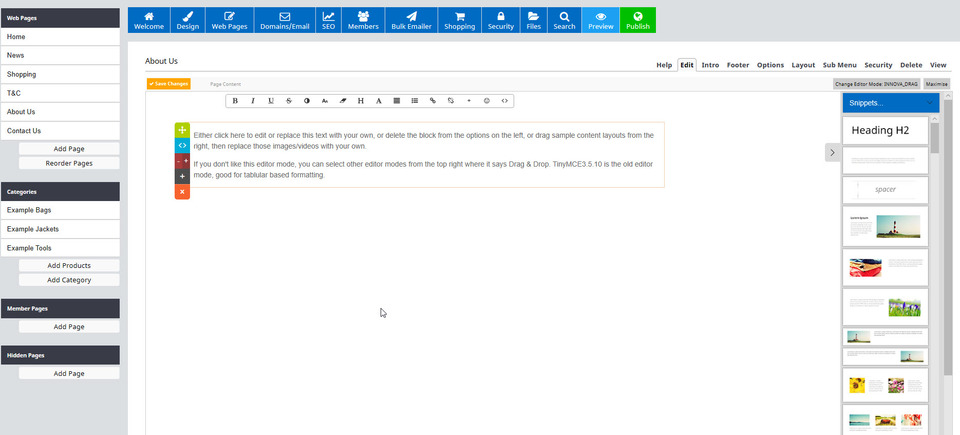
To edit a page to add titles, headings and paragraph text, click on the page name under the Web Pages tab on the left hand side of your screen. This will then open up the page to edit. The editing screen you see will look different depending on the editor you are using. This one is Innova Drag and Drop.

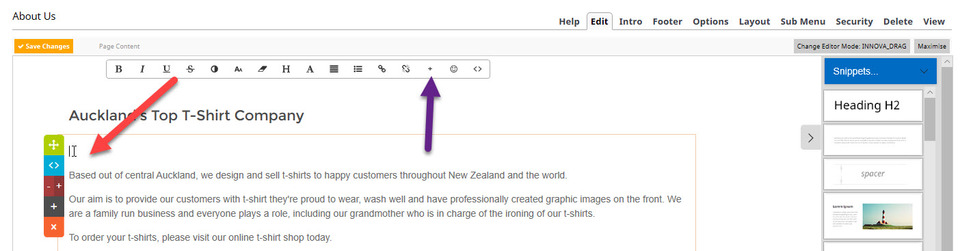
- Upload and Add an Image to a Web Page

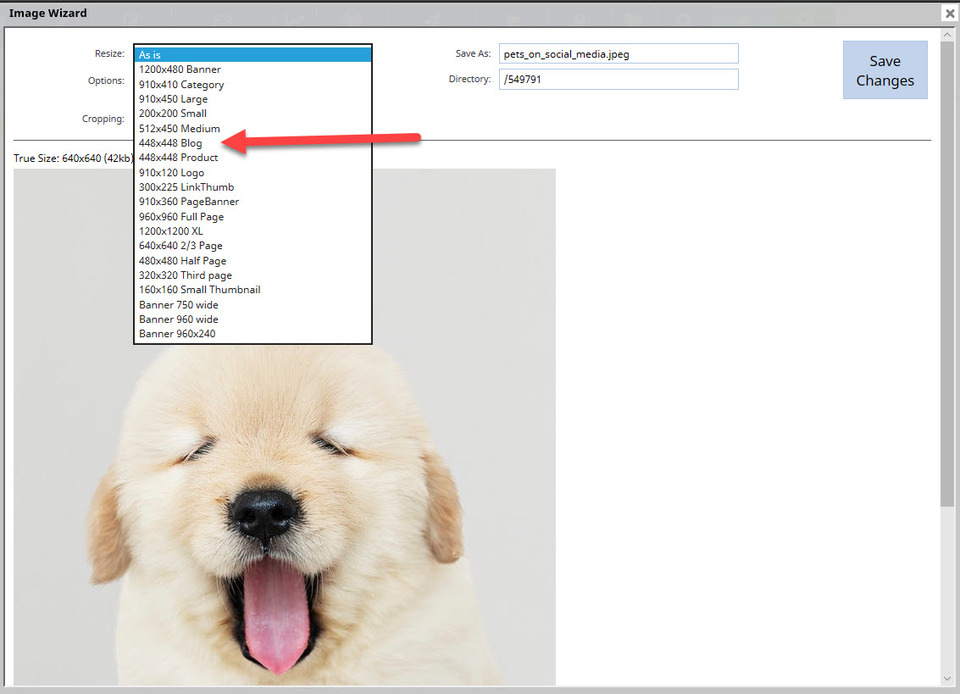
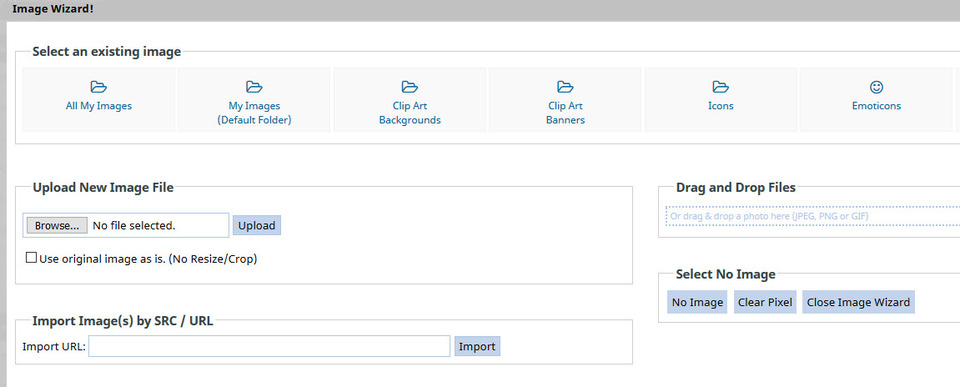
The Image Wizard in the CMS will open your image ready for editing, if required. It will show you the true size of your image as it is now, the existing file name it has and some options to crop, rotate, resize and convert to JPG. We are going to resize this image to fit on the About Us page. Click on the drop down arrow for the Resize box, and select the image size 448x448 Blog option. Change the file name if required, then click Save Changes.

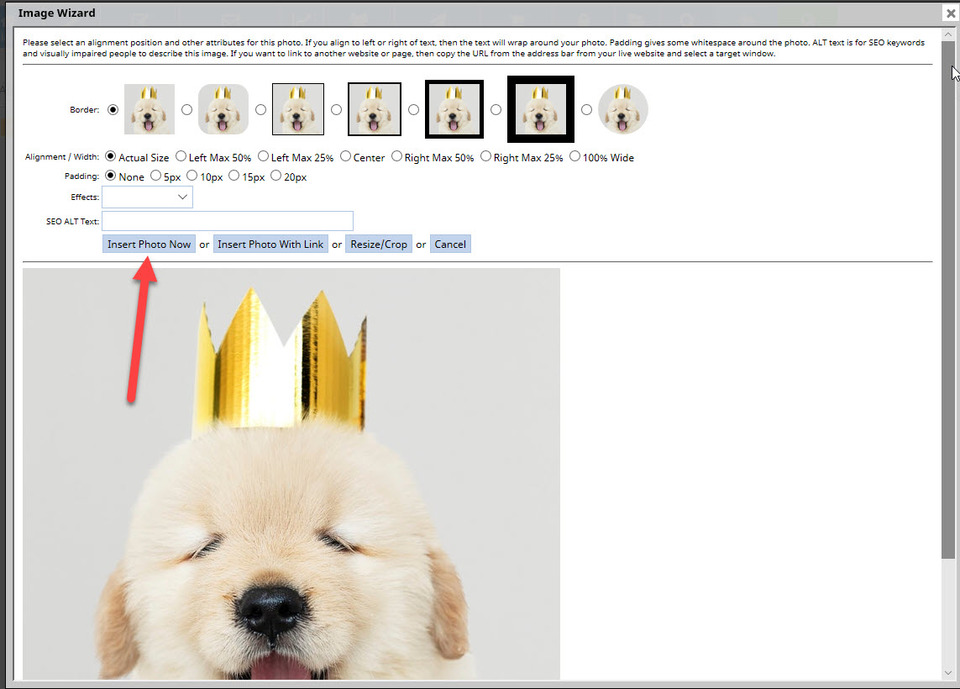
Another box will open which allows you some editing options for your image, including its position, border and padding around the image. For this example, we will go with the default border, alignment and padding, and then click the blue Insert Photo Now button.

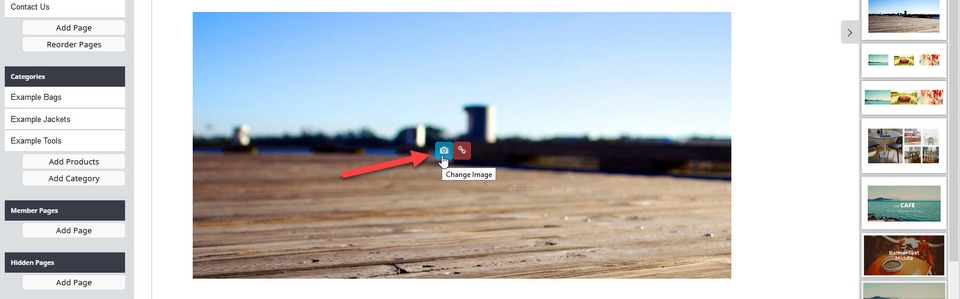
You can also use the drag and drop widget found on the right hand side of the screen to add an image or image and text block to a page. Choose the best image type from the options available and drag it onto the page where you would like it. Hover over the image and click on the Change Image icon.

- Use an existing image you have previously uploaded
- Select the image file from your device
- Drag and drop an image file from your device
- Import an image by pasting the image location URL of an image already on a website

Step 4. Design Your Website
- Changing Your Font Type & Font Size
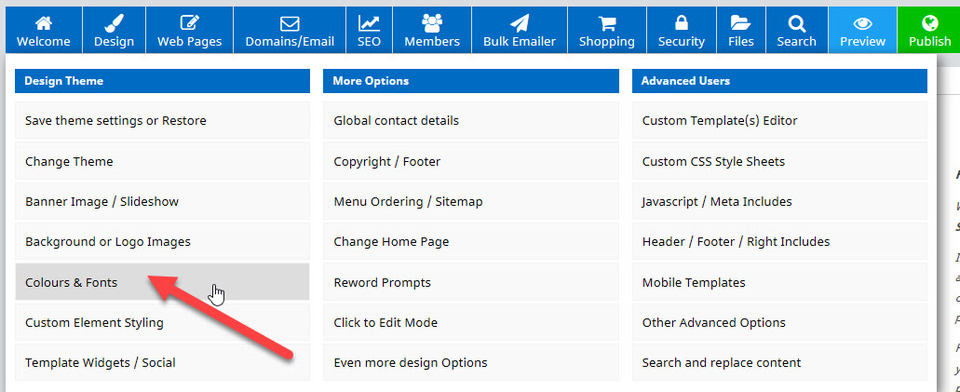
Changing your font type and size can be done through the Design option on the menu (for the entire website) or on each page (for individual pages). First we will focus on the font for the entire website. From the Design menu, select Colours & Fonts.

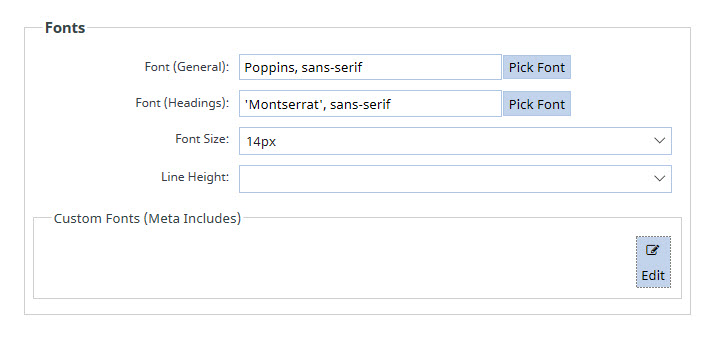
Scroll down the page until you see the Fonts box options. Here you will be able to edit the: General Font, Heading Font, Font Size and Line Height.

- Changing the Font on a Specific Website Page
Highlight the tex you want to change the font of and then click the drop down arrow next to the Font Family box in the editing toolbar. Note that this will look different if you use an alternate editor other than the one we are currently using, TinyMCE3510 (top right corner is where you can see the current editor name, and change to a new editor mode).

Select the font you want and the highlighted text alone will change to this font, while the rest of the page remains the same. To change the size, highlight the specific text again and click on the drop down arrow next to Font Size, and select the size pt option you want.
- Changing Your Website's General Colours
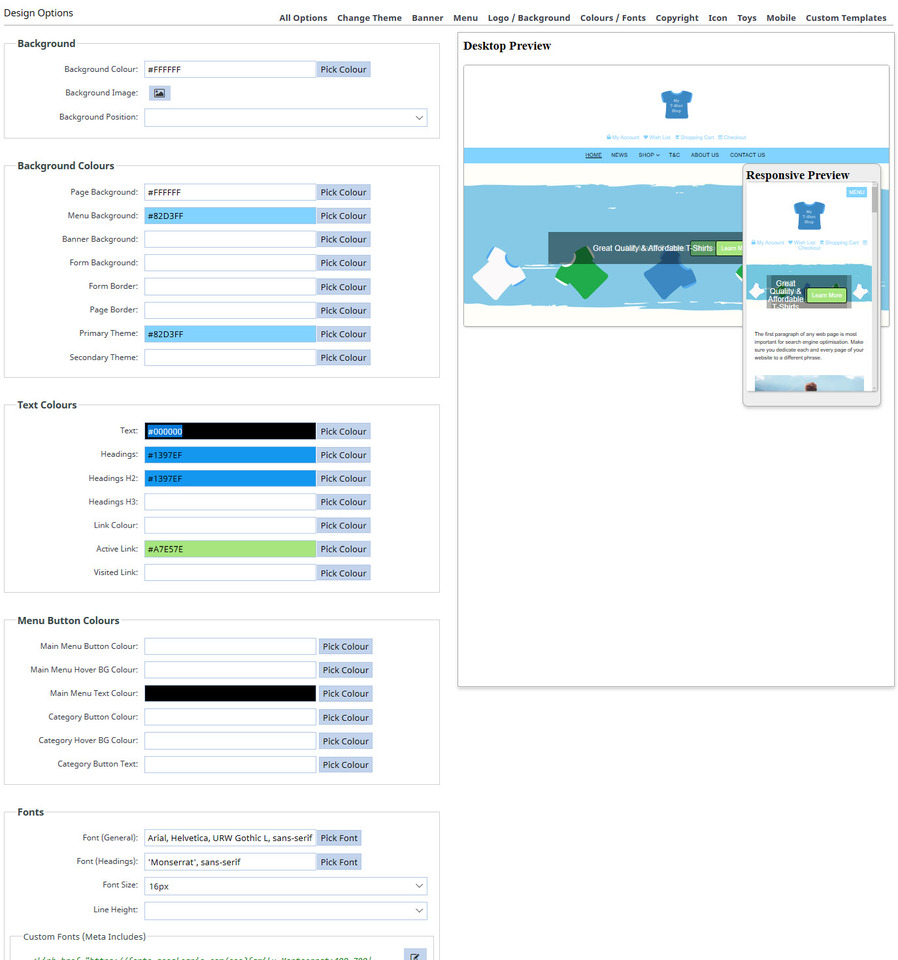
Changing the general colours for your entire website is done via the Design Tab, then selecting the Colours and Fonts option. Once on the Design Options page, you will be able to edit the colours for many different areas on your website.
Colours are given a Hex code or colour number, making them more specific than simply being called 'dark blue' for instance. You can enter your hex code in the box next to the item you want to change colour for, and then click in another box to save it. Or you could click on the Pick Colour button and then manually choose a colour from the Colour Wizard and then select the Use Colour button.
Here are the colours we have chosen to use:

Save your work by clicking the Save Changes and then the Publish buttons.
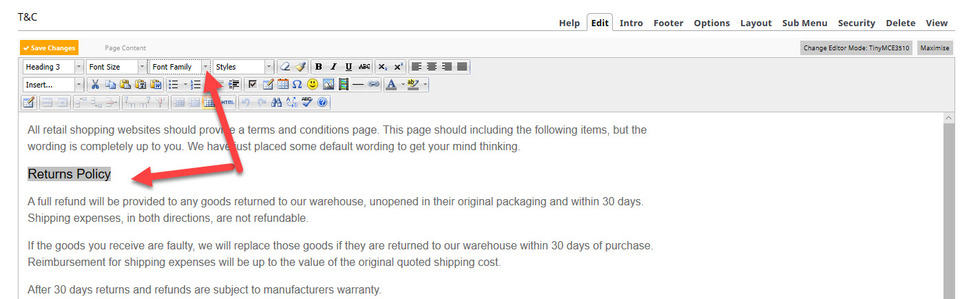
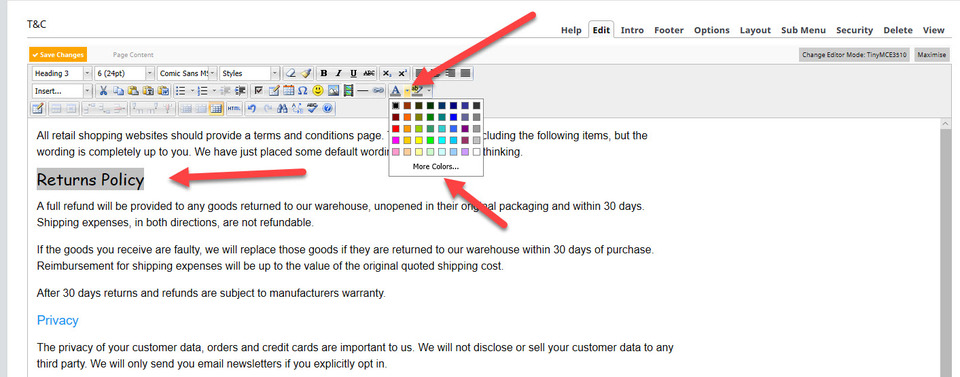
- Changing Text Colour On Individual Web Pages
Highlight the heading and then select the drop down box next to the Text Colour icon. This will open up a pre-selected range of colours to choose from, as well as giving you and option for others by clicking on the More Colours option.

Click the Save Changes button and then the Publish button to save your work so far.
Step 5 - Make Your Website Live
Once your website is live, you can continue to add new products, written content and images. A website is like a living thing, and is meant to change and grow. The only thing you should be wary of is deleting products or pages. Instead, these should be left live on your site, the products set to out of stock and hidden.

To make your website live, click the Go Live button, assign your domain name to it and pay your first month of web hosting in advance. It's a good idea to set up an automatically monthly payment for it, or for a discount, purchase it for one year in advance.
If you don't have a domain name yet, getting one is easy. Click on the blue Domains/Email button and then select the option Search and Register new domain. This will take you to a page where you can enter your chosen domain name and if it is available, purchase it. It will be added to your account and then you can assign it to your new website.
Since 2000, we've been providing the best eCommerce website solution for
businesses in New Zealand and around the world. With a NZ based support
team and plenty of online help guides and videos, we make it easy for
our customers to make and manage their websites.
Our team here at Website World are here to help! Make sure you check out our Training and Tutorials for some great free help in creating and managing your website. Remember, the websites we host are SUPER FAST too!
Make today the day you make a website! Click on the red button below to get started.